The web has changed a lot in the previous few years and introduction of new technologies like HTML5 and CSS3 has given a boost to it.
We all see a lot of attractive forms on modern day websites. In this tutorial we will learn how to make one using HTML, CSS and a little bit of JavaScript.
So lets start. Here we will make three files:
1. form.html (Frame of the form)
2. style.css (styling of the form)
3. script.js (Make the form interactive)
form.html
So let’s first create the frame of our form, add the below code into the form.html file.
<!DOCTYPE html> <html> <head> <title>Form</title> <link type="text/css" rel="stylesheet" href="style.css" /> <link href='https://fonts.googleapis.com/css?family=Abel' rel='stylesheet' type='text/css'> <link href='https://fonts.googleapis.com/css?family=Alegreya+Sans:800' rel='stylesheet' type='text/css'> </head> <body> <div id="container"> <form> <p><input type="text" class="box" value="ENTER USERNAME" id="username" /></p> <p><input type="password" class="box" value="ENTER PASSWORD" id="pass" /></p> <p style="text-align:left"><input type="submit" id="button" /></p> </form> </div> <script type="text/javascript" src="script.js"></script> </body> </html>
style.css
Now we will add some styling to our form. Add the below code to style.css to make your form attractive.
#container{
width:20%;
margin:auto;
padding:10px 0 5px 0;
border-bottom:3px solid red;
background:#2E2E2E;
}
#container p{
text-align:Center;
}
.box{
border-top:none;
border-left:none;
border-right:none;
border-bottom:2px solid #6E6E6E;
width:65%;
background:#2E2E2E;
outline: none;
color:white;
font-family:'Abel', sans-serif;
font-size:100%;
}
#container label{
font-family:'Abel', sans-serif;
color:white;
padding:0 10px 0 0;
}
.box[type=text]:focus{border-bottom:2px solid #FA5858;}
#button{
border:none;
width:30%;
padding:5px;
font-family: 'Alegreya Sans', sans-serif;
color:white;
background:#FA5858;
margin:0 0 0 55px;
}
script.js
Now we will add some interactive elements to our form. The below javascript code will empty the input field when the user will click on it and will restore it if the user leaves it empty. Add the below code into the script.js file.
var username = document.getElementById("username");
var pass = document.getElementById("pass");
pass.onfocus = function(){
if(pass.value=="ENTER PASSWORD"){
pass.value="";
}
};
username.onfocus = function(){
if(this.value=="ENTER USERNAME"){
this.value="";
}
};
pass.onblur = function(){
if(this.value==""){
pass.value="ENTER PASSWORD";
}
};
username.onblur = function(){
if(this.value==""){
this.value="ENTER USERNAME";
}
};
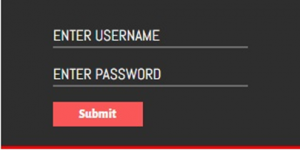
Now we have successfully made our form after doing all the above things correctly your form will look something as shown below.

If you have any queries then please comment them below.
Tutorial by: Mohd Shibli
Find out more by the author at: http://www.psychocodes.in
Follow the author on facebook: http://www.fb.com/mohd.shibli.940
The post Create Attractive Form Using HTML, CSS and JavaScript appeared first on The Crazy Programmer.